html | 浏览器滚动恢复属性History.scrollRestoration
摘要(由ai生成)
后续 2024-05-23
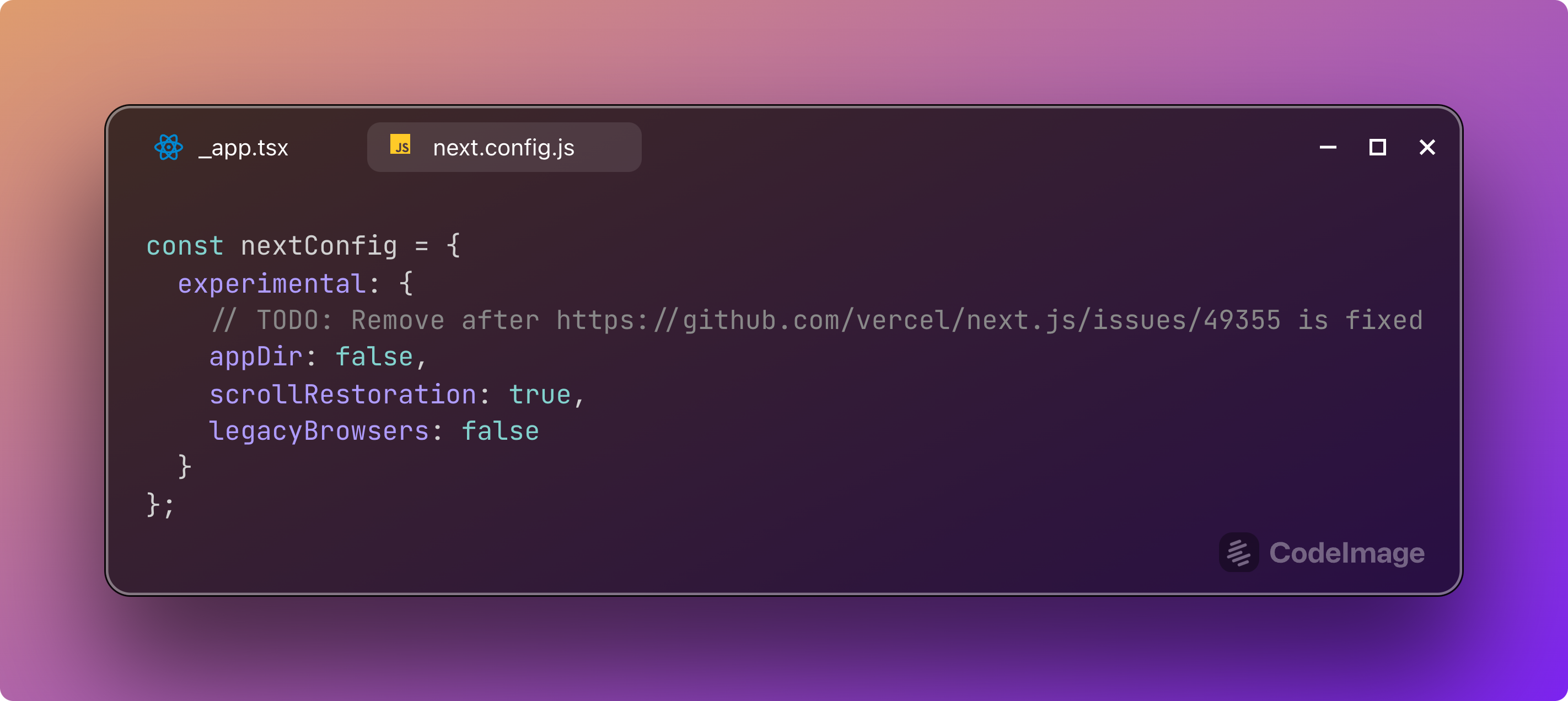
后来发现我被注释给欺骗了,虽然_app.tsx 里面说让 nextjs 设置 scrollRestoration 为 manual,但是其实他们的项目中 nextjs 的 scrollRestoration 就是 true。
与之前的注释不符…
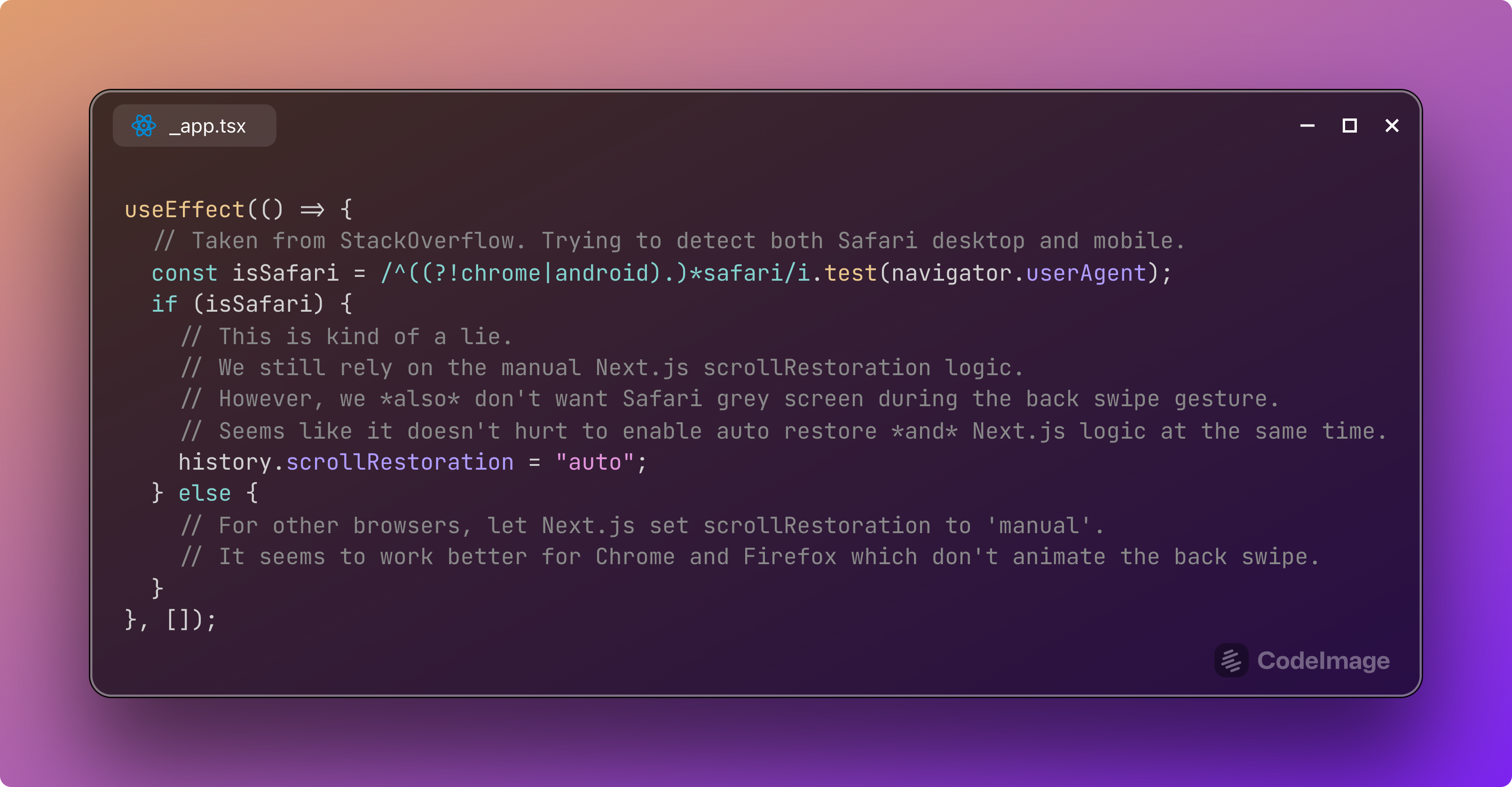
useEffect(() => { // 取自StackOverflow。试图检测Safari桌面版和移动版。 const isSafari = /^((?!chrome|android).)*safari/i.test(navigator.userAgent) if (isSafari) { // 这有点不真实。 // 我们仍然依赖手动的Next.js滚动恢复逻辑。 // 但是,我们*也*不希望在Safari的回退滑动手势期间出现灰屏。 // 看起来启用自动恢复和Next.js逻辑同时使用似乎没有坏处。 history.scrollRestoration = "auto" } else { // 对于其他浏览器,让Next.js将scrollRestoration设置为'manual'。 // 这似乎对Chrome和Firefox更有效,因为它们没有动画回退滑动。 }}, [])

Re-enable scroll restoration behind flag (#14046) · vercel/next.js@38bd1a0 · GitHub
浏览器滚动恢复属性 History.scrollRestoration
GitHub - reactjs/react.dev: The React documentation website
最近在阅读 React 新版官网的代码时,发现在 _app.tsx 中有这样一段代码。
useEffect(() => { // Taken from StackOverflow. Trying to detect both Safari desktop and mobile. const isSafari = /^((?!chrome|android).)*safari/i.test(navigator.userAgent) if (isSafari) { // This is kind of a lie. // We still rely on the manual Next.js scrollRestoration logic. // However, we *also* don't want Safari grey screen during the back swipe gesture. // Seems like it doesn't hurt to enable auto restore *and* Next.js logic at the same time. history.scrollRestoration = "auto" } else { // For other browsers, let Next.js set scrollRestoration to 'manual'. // It seems to work better for Chrome and Firefox which don't animate the back swipe. }}, [])这里用到了我没有接触过的一个属性 History.scrollRestoration,发现这个属性是用来控制页面刷新或者返回后是否滚动到原来的位置。
属性的值:
- auto 将恢复用户已滚动到的页面上的位置。
- manual 未还原页上的位置。用户必须手动滚动到该位置。
在 mdn 文档中没有看到 auto 是默认值,但是自己手动验证以及在 google blog 中提到:
The good news is, however, that there’s a potential fix: history.scrollRestoration. It takes two string values: auto, which keeps everything as it is today (and is its default value), and manual, which means that you as the developer will take ownership of any scroll changes that may be required when a user traverses the app’s history.
所以 auto 确实是默认值没错。
举例
-
如果 history.scrollRestoration = ‘auto’; 自动回到原有位置。

-
如果 history.scrollRestoration = ‘manual’; 回到顶部。

在 react.dev (新版官网) 中为什么要使用 manual
这是因为这个项目用的 next.js,涉及到 ssr,可能出现页面还没渲染完就滚动到了之前的位置。(待补充例子。)
可以看一下这篇文档 Next.js 中怎么保持页面的滚动位置